2024.02.20 - Tue
Iguchi
ウェブアクセシビリティ義務化とは?押さえておくべきポイントを解説!

2024年4月に施行される障害者差別解消法の改正により、これまで民間事業にとって努力義務であった「合理的配慮」が義務化されることになりました。その中でも特に話題になっているのが、全事業者を対象とした「ウェブアクセシビリティの義務化」です。
では自社のウェブサイトを持つ事業者として、このウェブアクセシビリティの義務化に向けてどのような対策を行うべきなのでしょうか?
本記事では、そもそもウェブアクセシビリティとは何か、義務化に向けてどう対策すべきか、罰則はあるのか?などについて詳しく解説していきます!
そもそも「ウェブアクセシビリティ」とは

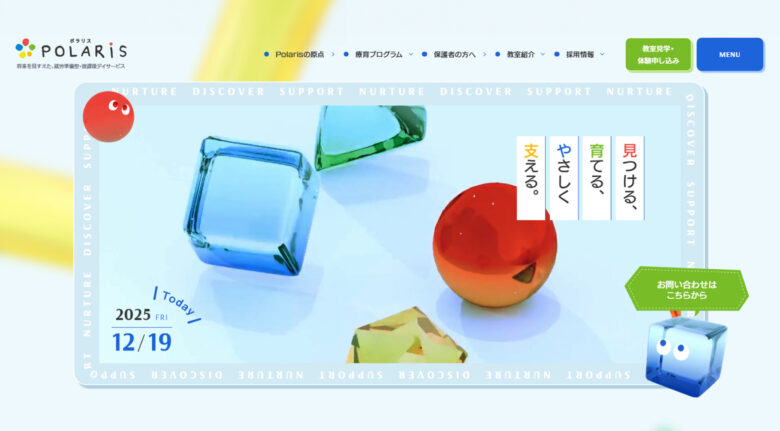
▲スマートフォン表示への対応を行っているサイト事例(制作:株式会社リーピー)
ウェブアクセシビリティとは、私たちが日常利用するホームページが、どんな人にも使いやすい「ユニバーサルデザインになっていること」を指します。たとえば、年配の方から障害を持つ方々まで、すべての人がインターネットの情報に平等にアクセスできることを目指す、これがウェブアクセシビリティの目的です。
上記はあくまでも一例ですが、もちろん身体的ハンデを持っていなかったとしても、誰でも使いやすい・わかりやすいウェブサイトにすることは、インターネット検索が主流となった今日ではマストといえるでしょう。
具体例については後述しますが、最近でいえば、スマートフォンへの対応や自動翻訳機能の追加なども、このウェブアクセシビリティ対応に含まれます。つまり「ユーザーの満足度を高めるサイト構造」こそが、ウェブアクセシビリティの核となる考え方です。
またウェブアクセシビリティの義務化には、先述した「障害者差別解消法の改正」が大きく関わっています。
障害者差別解消法とは
障害者差別解消法とは、障害のある人への不当な差別的取扱いを禁止し、障害を理由とする差別を解消することを目的とした法律で、「障害者・非障害者が互いの個性を尊重し合いながら共生する社会の実現」を目指して制定されています。
また障害者差別解消法は『障害者基本法 第4条』における、下記3つの項目に基づいています。
- 障害を理由とした差別行為を禁止すること
- 社会的なバリアを取り除かないために権利を侵害することを防ぐこと
- 国によって障害に関する啓発・知識を広げる取り組みを行うこと
参照元:『e-Gov法令検索|障害者基本法』
「合理的配慮の義務化」について
合理的配慮とは、障害者差別解消法によって定められた内容の一部で、「障害を持つ人々が障害のない人々と同様の権利を得るために、国や事業者は可能な限り努力すること」、といった内容です。
つまり、これまでは「努力義務」であった合理的配慮が、2024年4月の法改正によって、努力ではなく「義務化される」というわけです。
経済産業省は主な改正内容について、以下のように明記しています。
2:経済産業省所管事業分野における「障害を理由とする不当な差別的取扱い及び合理的配慮等の例」の追加
「合理的配慮の義務化」にあわせて、
ウェブアクセシビリティ対応も義務に
「合理的配慮」と同様、これまでウェブアクセシビリティというのは「推奨」の範囲でしかありませんでしたが、2024年4月1日から施行される障害者差別解消法の改正では、自社のウェブサイトを持つ民間事業者もウェブアクセシビリティへの対策が義務化されます。
ここからは義務化の背景や具体的な適用範囲、行わなかった際の罰則について、詳しくみていきましょう。
ウェブアクセシビリティ義務化の背景
ウェブアクセシビリティ義務化の背景には、「デジタルデバイド(IT技術・知識が偏った状態=情報格差)の解消」があります。
インターネットは日々の情報収集だけにとどまらず、今や娯楽の源として私たちの生活に密接に関わっています。その分、すべての人がインターネットを自由に使えないと、国民のQOL(生活の質)そのものが低下してしまうため、こういった問題を改善すべく、今回の義務化に至ったというわけです。
また世界的に見ると、すでに多くの国々がウェブアクセシビリティの義務化が進んでおり、たとえば、フランスでは2020年から一部企業に対するウェブアクセシビリティの基準と罰則を設けており、アメリカでも、ウェブアクセシビリティに対応しない企業に対する訴訟が増えています。
これらの背景を踏まえ、日本でも国際的な動向にならって、ウェブアクセシビリティの法制化を進めているというわけです。
適用範囲(対象事業者)について
これまでは国や地方の公共団体が主な対象でしたが、これからは民間企業も含めたすべての事業者が対象となります。つまり自社サイトやアプリなどのデジタルサービスを持つすべての事業者が適用範囲になるというわけです。
ただし、この規定が企業や組織にとって過度な負担となる場合に限っては、一部ウェブアクセシビリティの内容が制限される可能性もあります。
満たすべき基準・対応度合いについて

▲JIS X 8341-3:2016 達成基準 早見表(レベルA & AA)
ウェブアクセシビリティでは主に「WCAG※」という基準が用いられており、日本ではJIS規格(JIS X 8341-3:2016)をもとに診断されます。
また上記基準の中では、ウェブアクセシビリティの達成度合いによるレベル(A・AA・AAA)も設けられており、国や地方公共団体は「AA」、民間企業は「A〜AA」を目指すことが推奨されています。
また対応度を示す基準も設けられており、具体的な内容としては以下の通りです。
- 準拠 : 試験結果が達成基準を全て満たしている場合。公開時は試験結果を合わせて公開する。
- 一部準拠 : 達成基準の一部を満たしている場合。今後の対応方針を記載する必要がある。
- 配慮 : 試験の実施と公開の有無は問われない。
そのため民間企業の方がウェブサイトを制作する際は、事前に「ウェブアクセシビリティ方針」を策定し、WCAG基準に従いながら「レベルAAの準拠」を目指して制作を行う必要があるというわけです。
一方で、これから対応を始める方がいきなり「レベルAAの準拠」を行うことは難しいものです。そのため、まずは「レベルAの準拠」や「レベルAAに達するための配慮」を行うことから始めていきましょう。
もし自社での対応が難しい場合には、自社サイトの制作元(Web制作会社)に現状レベルを診断してもらい、必要に応じてサイトリニューアルなどを進めていくようにしてください。
JIS規格の達成基準については、下記ページを参照してください。
参考ページ:『JIS X 8341-3:2016 達成基準 早見表(レベルA & AA)』
2024年に最新基準「WCAG3.0」が発表される予定。
対応しなかった場合の罰則について
2024年1月現在、国内においてウェブアクセシビリティへの対応を行わないことに対する罰則はありません。
しかし上記への対応は、SDGs(誰一人取り残さない)の概念やCSRにも直結しますので、企業としてこれらを強く推進している場合は、早めの対応を行うことで「企業PR」にもつながるでしょう。
ウェブアクセシビリティの具体例
ウェブアクセシビリティを取り入れることで、ウェブサイト全体の視認性・操作性が増すのはもちろん、サイト内の情報を漏れなく伝えるためにも有効です。
ここからは、ウェブアクセシビリティとは具体的にどんな機能か?について詳しく解説していきます。
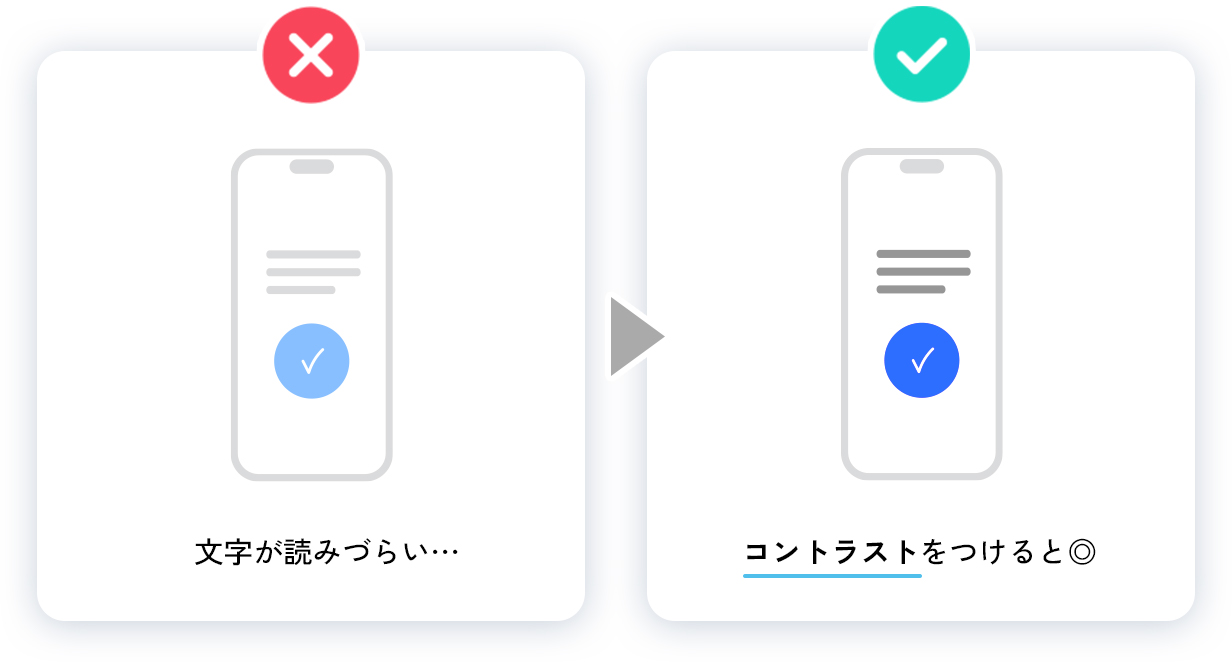
①:文字にコントラストを付け、可読性を向上させる

文字や画像上のテキストコントラスト比を高くすることで、文字に対するユーザーの可動性が向上します。
例えば、視力障害・色覚異常のあるユーザーにとって、コントラストが低いテキストは視認しづらい傾向にありますので、文字にコントラストをつけることで、文章がはっきりと視認でき、全体的に「読みやすい・わかりやすいサイト」となるわけです。
②:異なるデバイス間(PC・スマホ・タブレット)での互換性を確保する

異なるデバイスやブラウザでも、ウェブサイトが正しく表示され、機能することが重要です。
スマートフォンやタブレット、パソコンなど、様々な機器でアクセスする人がいます。互換性を保つことで、これら全てのデバイスで快適にウェブサイトを利用できるようになります。これは、誰もが情報にアクセスしやすくなるため、アクセシビリティの基本的な部分です。
③:異なるブラウザで開いても、同様の見栄えを保持する

異なるブラウザ間(Google、Yahoo、Safariなど)での見え方も保持しなければなりません。
特に近年ではさまざまなブラウザアプリが開発され、「どのブラウザを用いて検索しているか」は、ひとそれぞれになってきました。そのため、誰がどんな環境で見ても見栄えが変わらないことが大切というわけです。
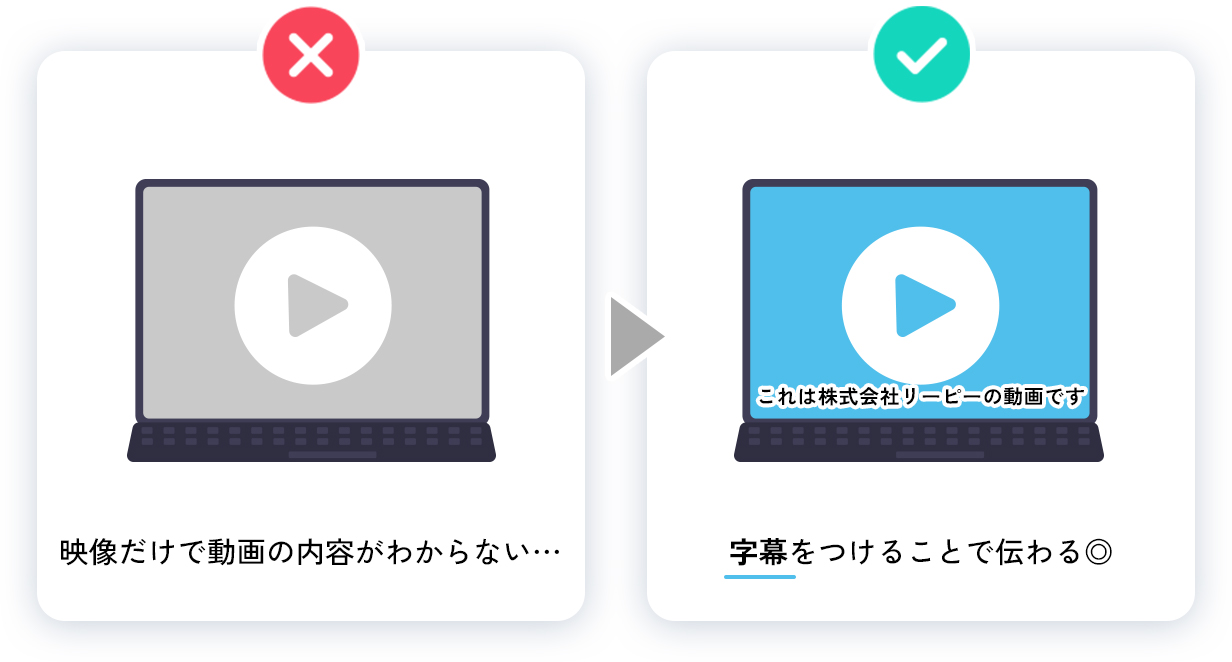
④:映像・動画には字幕をつける

聴覚に障害がある方や、映像の言語が母国語でない方にとっては、内容の理解が難しいことがあります。
この問題を解決するためにも、字幕の付加は非常に効果的です。字幕は、映像の音声部分をテキスト化し、画面に表示することで、これらの方々が情報を得やすくします。また、騒がしい環境や音量を控えめにしなければならない場所で映像を見る際にも役立ちます。ウェブアクセシビリティを高めるために、映像コンテンツに字幕をつけることは、多様なユーザーに対する配慮となります。
⑤:さまざまなガジェットで操作できるようにする

特定のガジェット(マウスやキーボードのみ)でしか操作できないようなウェブサイトは、アクセシビリティが「低いサイト」とみなされる可能性があります。
アクセシビリティの基本原則は、「誰もが独自の環境でウェブサイトを利用できること」ですので、例えば片手が不自由な方に向けた「タッチペン式マウス」や「液晶タブレット」での操作ができるような形式であると理想です。
⑥:「テキストリンク」であることを分かりやすくする

ウェブサイトを使いやすくするためには、リンクが一目で分かることが重要です。これを実現するため、リンクは色や下線を使って明確に示しましょう。リンクテキストは、クリックすれば何が表示されるかを直感的に理解できるように書きます。たとえば、「詳細はこちら」ではなく、「製品の詳細情報」のように具体的な表現を用います。
これにより、利用者は迷わずに必要な情報にアクセスでき、ウェブサイトの使い勝手が大きく向上します。初心者でもすぐにリンクの目的を理解できるので、ウェブのアクセシビリティが高まります。
⑦:画像・写真には「代替テキスト(alt属性)」をつける

たとえば、SNSやブログに画像を投稿する際、代替テキスト(alt属性)を加えることが重要です。
このテキストは、画像の内容を簡潔に説明し、視覚障害のある方がスクリーンリーダーを通して内容を理解できるようにするためのものです。また、画像が表示されない場合にも、このテキストが画像の役割を代行します。
先述した通り、ウェブアクセシビリティは肉体的障害がある方のみならず、すべての人がウェブサイトを利用しやすいようになることを目的としています。
その中でも、特にウェブアクセシビリティ対応の恩恵を受けやすい人・ウェブアクセシビリティ対応を行う上で、意識すべき方々の特徴を以下に紹介します。
- 発達障害や学習障害、知的障害がある方
- 視覚障害・聴覚障害がある方
- 色覚特性がある方
- ご高齢・幼児など、ウェブサイト利用に不慣れな方
- 一時的に障害が発生している方(イヤホンを忘れた・メガネを忘れて文字が見にくい) など
参考ページ:『ウェブアクセシビリティ導入ガイドブック』
ウェブアクセシビリティ対応に向けてやるべきこと
ここからは現状ウェブサイトを持っている事業者様が、ウェブアクセシビリティの義務化に向けてやるべきことを詳しく解説していきます。
①:目指すべき適合レベルを決める
自社サイトのウェブアクセシビリティ対策として、まずはJIS規格のどの適合レベル(A、AA、AAA)を目指すかを決定します。先述しましたが、総務省としては「AAレベルへの配慮」を推奨しており、他の国の法律やポリシーでも、同様にAAレベルを目指すことを強く推進しています。
参考ではありますが、当サイトでは「レベルAAの準拠」を達成、公開しています。
関連ページ:『リーピーのウェブアクセシビリティ方針について|岐阜でWebサイト制作ならリーピー!』
②:適合レベルをもとに、改善点を洗い出す
決定したレベルをもとに、現状のウェブサイト状況を把握します。主に以下のような要素をもとに、誰でも使いやすい構造になっているかを確認していきましょう。
- 見やすい文字サイズ、色合いになっているか
- 自動翻訳機能(日本語、英語切り替えボタン)があるか
- フォームや検索機能に不自由はないか
- スマホ対応になっているか
- リンクやバナーの押し間違いは起こりづらいか
- 画像に代替テキスト(alt属性)が設定されているか
- 動画コンテンツに字幕が用意されているか
上記はあくまで一例ですが、「使いづらいと感じる機能はないか」という観点で確認を行い、改善点をまとめていきます。
③:ウェブサイトの改修・リニューアルを行う
要点を洗い出したら、それらをもとにウェブサイトの改修・リニューアルを行います。
制作会社に依頼する場合は、機能面だけでなく内部的なシステム改善を提案してもらえるケースもあるため、「②」でまとめた改善点を制作会社に共有し、よりウェブアクセシビリティの改善が見込める点がないかを確認するようにしましょう。
④:ウェブサイトの試験を行い、結果を公開する
リニューアルを行ったら、ウェブサイトの試験を行い、ウェブアクセシビリティ改善に対する結果を報告します。2024年1月現在、ウェブサイトの試験及び結果報告は、企業のウェブサイト担当者もしくは第三者機関のどちらが実施しても問題ないとされています。
試験内容やガイドラインについては、下記ページをご確認ください。
関連ページ:『JIS X 8341-3:2016 試験実施ガイドライン』
4月の法改正に先立ち、早めのウェブアクセシビリティ対応を
本記事では、今年2024年4月に施行される「ウェブアクセシビリティの義務化」における、概要と具体的な対応について紹介しました。
ウェブアクセシビリティの改善は、法改正への事前措置ではあるものの、「使いやすい・わかりやすいサイトにする」といった観点で見れば、SEO(検索上位化対策)としても効果的です。
一方でウェブの知識が浅い方にとっては、まだまだ何から始めるべきか分かりづらい点も多いと思いますので、ウェブアクセシビリティについて不明点があれば、ぜひ制作会社に相談するようにしてください。
当社リーピーでも、自社サイトを持つすべての事業者様のウェブアクセシビリティ対応を行っております。もちろん、当社制作のサイトでなくとも対応可能ですので、4月からの法改正についてお困りの点がございましたら、お気軽にお問い合わせください。
使用されているCMS等によっては対応できない場合もございますので、予めご了承ください。
この記事を書いた人
Iguchi
Webマーケター/コンサルタント 愛知県一宮市出身。学生時代に企業の専属ブロガーを務める傍ら、個人経営の仲介業者・イベントプロモーターとして活動。 リーピー入社後は、Webサイト制作におけるプロジェクトマネージャー経験の後、「成果の出るサイト制作」を支援するSEOマーケターを担当している。
世界的なWebデザインアワードも受賞!
全国にある制作会社でも随一を誇る、14名のWebデザイナーが在籍。
世界最大級のWebデザインアワード「Awwwards.」の受賞歴も豊富なリーピーの制作実績を、ぜひご覧ください。