2025.07.04 - Fri
アニメーションで差別化!「動きのあるWebサイト」のデザイン事例12選!

「スタイリッシュ」に動く!デザイン事例
ジェイエムシー 株式会社

https://www.jmc-ltd.co.jp/ (制作:株式会社リーピー)
斜めに開くローディングから始まり、トップ画面ではキャッチコピーにかかった青いグラデーションが滑らかに動きます。スクロールに合わせて緩やかな線が流れたりと、目線を誘導させる要素が満載です!
株式会社 キャリアスカウトジャパン

https://www.careerscout.co.jp/(制作:株式会社リーピー)
鋭い斜めのラインアニメーションが要所で活用され、インパクトのある印象を感じます。さらに、スクロールに合わせて画像が優雅にスライドする美しい演出も際立っていますね。テーマカラーをアニメーションに組み込むことで、より視覚的にアピールすることが可能です!
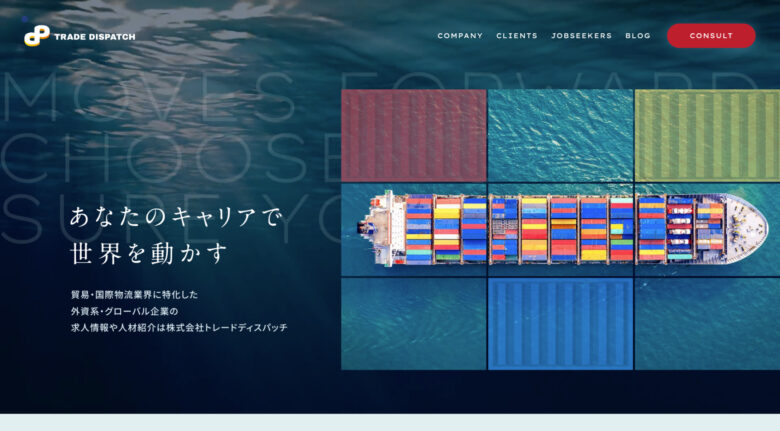
株式会社 トレードディスパッチ

https://trapatch.com/ (制作:株式会社リーピー)
パズルのように切り替わるスライドショーの一部にコンテナの画像が組み込まれいる演出がとってもユニークです。他にも逆方向の横スクロールアニメーションを掛け合わせることで、物流のイメージを一層魅力的に描き出しています。
「アニメーション」を取り入れた
当社の制作実績はこちら
リーピーでは、「Webで地方をおもしろくする」というビジョンのもと、全国各地の”地方企業”を中心にWebサイト制作を起点とした、集客・採用面の支援を行っております。(支援実績1,330社以上)
「ポップ」な動きが楽しい!デザイン事例
オリザ油化 株式会社(オリザの米油)

http://komeabura.life/(制作:株式会社リーピー)
油を連想させるような水面のアニメーションが目を惹きます。さらに、製品が軽やかに浮かび上がったり、吹き出しが弾むように登場するなど、リズム感あふれるウェブサイトです。
瑞浪市観光協会

https://xn--w0w51m.com/(制作:株式会社リーピー)
カラフルな装飾があしらわれた、ポップで賑やかなデザイン。重なり合った画像が奥行きを感じさせ、眺めているだけでワクワクするようなサイトです。写真や装飾が躍動感あるアニメーションで動くことで、ユーザーの興味を引き立て、サイトの魅力が一層際立っています。
みんなのハチドリ(認定特定非営利活動法人ぎふハチドリ基金)

https://minnano-hachidori.jp/ (制作:株式会社リーピー)
タイルのアニメーションは、異なる動きのパターンを持ち、愛らしいおもちゃのような魅力を放っています。また、慣性スクロールの活用により背景の雲が生き生きと動くような効果や、鳥や植物がゆったりと揺れる美しいアニメーションが楽しめます。
株式会社 アルファ・パートナー

https://www.alpha-pt.co.jp/ (制作:株式会社リーピー)
斜めに流れるスライドショーの写真と、ぽわんと浮かび上がるイラストを組み合わせることで、企業の雰囲気を伝えつつ柔らかい印象につなげています。マウスをかざすと、文字やアイコンが躍動的に浮かび上がり、細部にまでこだわったデザインが楽しめますよ!
しみず整形外科リハビリクリニック

https://www.shimizuseikei-clinic.com/ (制作:株式会社リーピー)
症状ごとに用意されたイラストには、カードをめくるような動きをつけたり、吹き出しがポップに浮かび上がるアニメーションが施され、親しみやすさを感じます。遅延して表示されるアニメーションは、ページの中でもアクセントとして引き立っています。
「アニメーション」を取り入れた
当社の制作実績はこちら
リーピーでは、「Webで地方をおもしろくする」というビジョンのもと、全国各地の”地方企業”を中心にWebサイト制作を起点とした、集客・採用面の支援を行っております。(支援実績1,330社以上)
ゆったりとした動きで「エレガント」な印象を与えるデザイン事例
宿いとう(株式会社 十八楼)

https://yadoito.18rou.com/ (制作:株式会社リーピー)
ゆっくりと浮かび上がる写真や文章から、上品なイメージがありますよね。また、パララックス(視差)効果がサイトの奥行きを強調して、引き寄せられるような感覚を生み出しています。
クラフトコーポレーション

https://craftcorp.jp/ (制作:株式会社リーピー)
豊富な写真を活用し、多彩なアニメーションで魅力を引き立てて、まるで雑誌をめくるような楽しさを提供しています。ボリュームのあるページにも動きを加えることで、ユーザーが持続的に楽しむことができるホームページとなっています。
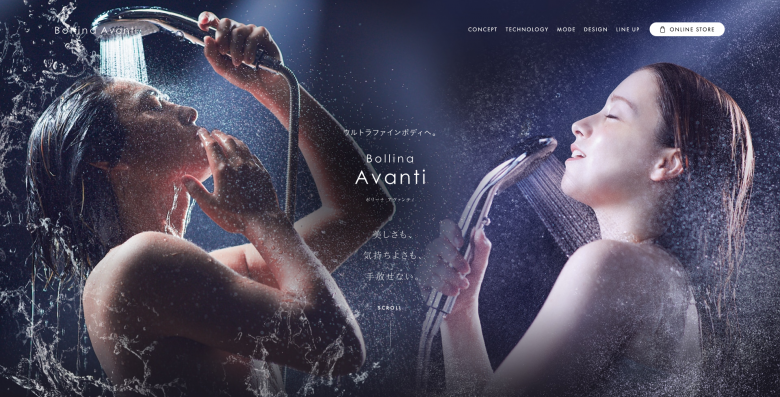
ボリーナ アヴァンティ(株式会社TKS)

https://bollina.jp/avanti/ (制作:株式会社リーピー)
ウェブサイト内をスクロールすると画像が優雅に動くことで、洗練された印象を受けますね。ゆっくりとしたアニメーションは、時が緩やかに流れるような感覚を提供できるため、文章や写真を際立たせたい場合に効果的です。
アーバナイズ株式会社

ローディングやページ移動するときに遷移アニメーションをつけることで、ホームページをよりリッチなものに見せています。スクロールごとにふわりと現れる要素は、ホームページに緩急をつけ余韻を持たせてくれます。
「アニメーション」を取り入れた
当社の制作実績はこちら
リーピーでは、「Webで地方をおもしろくする」というビジョンのもと、全国各地の”地方企業”を中心にWebサイト制作を起点とした、集客・採用面の支援を行っております。(支援実績1,330社以上)
アニメーションを有効活用することで、より魅力的なウェブサイトに
いかがでしたでしょうか?
サイトの雰囲気に合わせたアニメーションを取り入れることで、ウェブサイトをより魅力的に伝えることが可能です。
当社ではホームページ制作経験が豊富にございますので、ホームページ作成・リニューアルなどをお考えのご担当者様は、ぜひリーピーへご相談ください。
また当社では、売上げ向上を踏まえた戦略的Webサイト制作はもちろん、専属デザイナーによる「視覚的デザイン」を取り入れたホームページのご提案も行っておりますので、
- 競合とホームページから差をつけたい!
- ワンランク上の法人向けサイトを開設したい!
- その業界において「地域No.1」を目指したい!
という企業の方は、ぜひ一度リーピーのWebサイト制作にお任せください!
※ご紹介しているサイトの中で、「(制作:株式会社リーピー)」と書かれたサイトは当社の制作実績です。その他のサイトは当社の制作実績ではございませんが、デザイン性などが優れているため、事例としてご紹介させて頂きました。制作をされた制作会社様で、掲載の取り消しをご希望の場合は速やかに対処いたしますので、当社までご連絡くださいませ。
「アニメーション」を取り入れた
当社の制作実績はこちら
リーピーでは、「Webで地方をおもしろくする」というビジョンのもと、全国各地の”地方企業”を中心にWebサイト制作を起点とした、集客・採用面の支援を行っております。(支援実績1,330社以上)