2024.10.29 - Tue
たまちゃん
【便利機能】chatwork(チャットワーク)のミュート操作を”1クリック”で完了する方法
弊社でも、社内チャットには「chatwork(チャットワーク)」を使用しているのですが、ある程度運用していくと、「いろんなチャットから関係ないチャットが飛んでくるため、ついつい見てしまう…」「つい通知を追ってしまい、目の前の業務に手がつかない…」なんてことありませんか?
こういった場合、chatwork(チャットワーク)の「ミュート機能」を使えば解決するのですが、設定のためには都度該当チャットから1件ずつ設定しないといけないのがすごく手間だったりします…。
ということで今回は、弊社が制作した「chatworkのミュートを1クリックで完了させる方法(ブックマークレット)」についてご紹介します!
ブックマークレットとは?

「Webブラウザ」上に機能を追加するツール
ブックマークレットとは、Webブラウザ上に機能追加を行い、「ブックマークから該当機能を実行する」というような仕組みです。
例えば、Webページ内の指定操作を自動化したり、ページ翻訳したり、選択テキストを検索したり…など、設定にはJavaScript(プログラミング言語)に対する理解が必要ですが、ネット上に公開されている汎用性の高いブックマークレットであれば、該当コードをコピペして設定するだけで誰でも使いこなすことが可能です。
「ブックマークレット」と「拡張機能の違い」って何?
最近はブラウザ上に拡張機能というようなプラグインによるカスタマイズ機能も一般的ですが、この拡張機能とブックマークレットの違いは以下の3つ。
- ブラウザを問わず指定動作が可能
- 細かい設定は不要
- スマートフォンからも動作可能
どちらも、「Webブラウザの上部バー内から起動できる」という点は同じですが、拡張機能のように細かい設定が不要なため、「とにかく単純操作を効率化したい!」という場合はブックマークレットの方が最適ですね。
またスマートフォンの場合、そもそも拡張機能を使うことはできませんが、ブックマークレットであればスマホからでも問題なく利用できるので、「スマホ操作を効率化できる」といった面からもぜひ導入した方が良い機能と言えるでしょう。
chatworkのミュート操作を1クリックで完了する方法
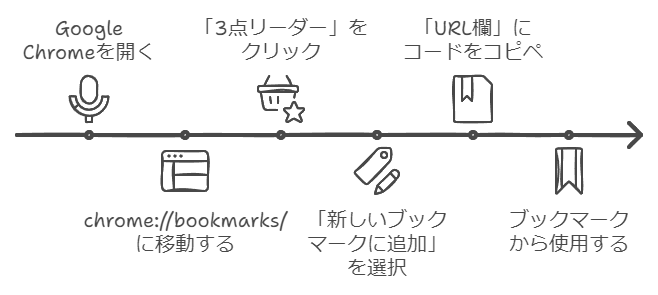
ブックマークレットの設定方法

上記図解は「生成AI(Napkin AI)」を利用して作成しています
今回は、ブラウザの中でも最も利用率の高い「Google Chrome」のケースを例に挙げてご紹介します。
全体の流れとしては、以下の通り。
- ブラウザのURL欄に「chrome://bookmarks/」と入力して[Enter]
- 開いたページの右上部「3点リーダー」をクリック
- ミニメニューから「新しいブックマークに追加」を選択
- 「名前」を入力し、「URL欄」に以下コードをペーストして保存
- 該当チャットを開いた状態で追加したブックマークをクリック
- ミュート完了!!!
以下、ブックマークレットの「URL欄」に記入いただくコードになります。
javascript:!function(){var t=document.querySelector('button[data-testid="room-header_room-settings-button"]');t?(t.click(),setTimeout(function(){var t=document.querySelector('li[data-testid="room-header_room-settings_room-settings-menu"]');t?(t.click(),setTimeout(function(){var t=document.querySelector('div[role="presentation"]');if(t){var e=t.querySelector('div[role="tablist"] > div:nth-child(2) > button');if(e){e.click();var o=document.querySelector("input#_roomSettingMute");if(o){o.click();var n=document.querySelector('button[data-testid="room-setting-dialog_save-button"]');n?n.click():alert("Could not find the Save button.")}else alert("Could not find the mute input.")}else alert("Could not find the label input with class sc-bkldj.")}else alert("Could not find the presentation div in the settings menu.")},100)):alert("Could not find the room settings menu.")},100)):alert("Could not find the room settings button.")}();
まとめ
いかがでしたでしょうか?
ブックマークレットによって解消される手間はちょこっとしたものですが、今回ご紹介させていただいたchatwork(チャットワーク)のミュートのように、1日に何回も実行する可能性がある場合、全社員が使うとなると、積み重なって意外としっかりした効果につながったりします。
この記事を書いた人
たまちゃん
マーケティングデザイン部 マネージャー/Webマーケター 大学在学中に、複数Webメディアを立ち上げ、アフィリエイターとして法人化。設立から2年後、社会貢献などの「働きがい」を求め、リーピーにジョイン。 現在は、現場で培ったWebサイトの運用経験を元に、お客様サイトの運用代行や自社コーポレートサイトの運用など、幅広いマーケティング領域を担当。
世界的なWebデザインアワードも受賞!
全国にある制作会社でも随一を誇る、14名のWebデザイナーが在籍。
世界最大級のWebデザインアワード「Awwwards.」の受賞歴も豊富なリーピーの制作実績を、ぜひご覧ください。