2024.05.22 - Wed
Iguchi
もはや当たり前?ホームページ・Webサイトの「スマホ対応」について詳しく解説!

近年スマートフォンの普及により、Webサイトも「スマホ対応」させることがマストとなってきました。
「自社サイトはスマホで見れるからOK!」と思われている方も多くいらっしゃいますが、実はスマホで見れることと「スマホ対応ができていること」は全く別であることをご存じでしょうか?
そこで本記事では、
- 「本当にスマホ対応できているのか?」のチェック方法
- スマホ対応すべき理由
- できていない場合の対処方法
について詳しく解説していきますので、ぜひ最後までご覧ください!
Webサイトのリニューアルもあわせて検討されている方は、ぜひ下記記事もあわせてご覧ください!
そもそもWebサイトの「スマホ対応」って?
Webサイトをスマートフォンに適応させることを、「スマホ対応(レスポンシブデザイン)」といい、スマホを通しても利用者がストレスなく閲覧できるようになっている状態のことを指します。具体的には、
- スマホに合わせた「読みやすい文字サイズ」になっているか?
- サイトを拡大や横スクロールする必要がないか?
- 画像サイズは、スマホ画面に合わせた大きさになっているか?
- リンクはタップしやすく、相互に適切な間隔があるか?
上記のような「スマホ閲覧時の可読性」が高い状態のことをいい、これらを行うことで、ユーザーが求めている情報を素早く案内し、Webサイトからの情報提供をより効果的なものにする役割があるのです。
スマホ対応が必須な「2つの理由」とは?
閲覧ユーザー全体の「約7割」を逃してしまうから

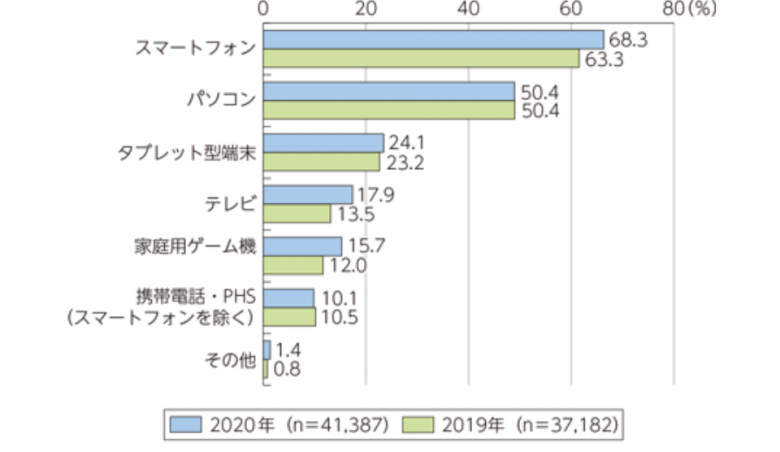
▲インターネット情報収集端末の傾向(令和3年度)
近年では個人におけるインターネット利用機器の割合は、スマートフォンが68.3%※と、携帯端末による情報収集が当たり前の時代となりました。比較的新しいWebサイトであれば、どんな端末であってもその画面サイズにあわせた最適な見栄え(レスポンシブデザイン)になることが多いのですが、制作から時間が経過しているサイトとなると、スマートフォンやタブレット閲覧に対応していないケースがあります。
スマホでの情報収集が当たり前となった今日、この「レスポンシブデザイン」に対応していないWebサイトの場合、実質的に顧客の半分以上を取り逃してしまっていることになるため、サイトリニューアルを行い、スマホ・タブレットなどとのデザイン互換性を持たせることが大切なのです。
※引用元:『令和3年度 総務省|第2部 基本データと政策動向』
SEO評価(検索順位)が下がってしまうから
特にGoogleでは近年のスマホ利用者の増加に伴い、Webサイトの検索順位を決定する際に、「スマホ対応ができているか?」を重視する方針(モバイルファーストインデックス)を採用しています。
これにより、スマートフォンに対応していないWebサイトというのは、この「モバイルファーストインデックス」の対象外となり、検索順位が低下してしまう恐れがあるのです。検索順位が低下するということは、Webサイトへのアクセス減少にもつながるため、結果的にWebサイト全体の価値も損なわれてしまいます。
そのためSEO対策(検索エンジン最適化)という観点からも、スマートフォンへの適応を速やかに進めることが重要なのです。
SEOについては下記記事で詳しく解説していますので、ぜひこちらもあわせてご覧ください!
「スマホで閲覧できる=スマホ対応」ではない!?
スマホ対応というのは、Webサイトのデザインを「スマホ用に可変させられる状態」になっていることを指し、スマホで閲覧できるからレスポンシブ対応できている、という考え方は間違いです。では自社サイトが「スマホ対応しているか?」は、どのように判断したらいいのでしょうか?
ここからは自社サイトが「スマホ対応できているか?」を確認する方法について詳しく解説していきます!
スマホ対応できているかを確認する方法は?

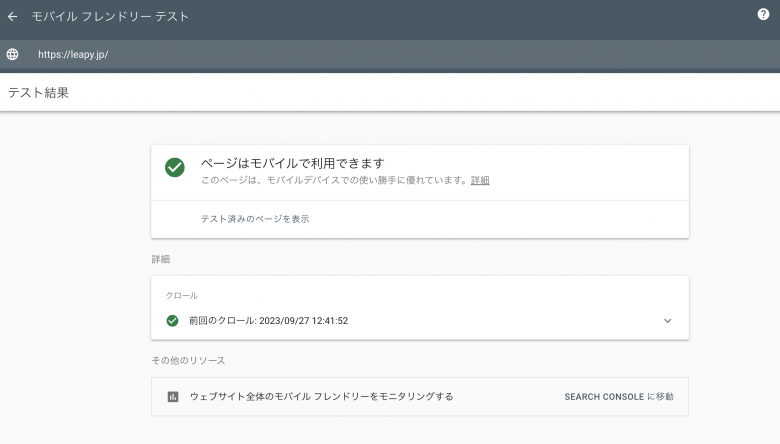
自社サイトがスマホ対応できているかは、Googleが提供している「モバイルフレンドリーテスト(無料)」を使用することで、簡単に調査できます。確認方法は以下の通りです。
- 「モバイルフレンドリーテスト(無料)」にアクセスし、テストしたいWebサイトのURLを入力する。
- 調査結果を確認し、モバイルフレンドリー(スマホ対応)になっているかを確認する。

スマホ対応ができているWebサイトの場合は、上図のようなチェックが表示されるため、この結果を見て判断するとよいでしょう。
スマホ対応でない場合は、どう対処すべき?
変換ツールを利用して「スマホ対応」させる
変換ツールを利用して、既存のWebサイトをスマホ対応させることが可能です。基本的には有料ツールを利用するケースが一般的ですが、外注依頼するよりも安価に調整できるメリットがあります。
しかしプログラミングに不慣れな方や、パソコン向けに作られたWebサイトを無理やりスマホ用に変換しようとすると、サイト全体のレイアウトが崩れる恐れがあるため、注意が必要です。
おすすめ変換ツール
Web制作会社に「スマホ対応」を依頼する
自社での対応が難しい場合には、Web制作会社に依頼するのもよいでしょう。実際の制作会社に依頼することで、専門家の意見や集客に向けた「マーケティング的視点」を踏まえたスマホ化が期待できるでしょう。
一方で、自社対応するよりも費用ががかかることや、対応完了までに時間を要するといった懸念点もありますので、制作会社に依頼する際には、費用感や納品期間についての見積りを依頼するようにしましょう。
具体的な依頼先でお悩みの方は、ぜひ下記記事もあわせてご覧ください!
スマホ対応における費用相場は?
Web制作会社に既存サイトのスマホ対応を依頼する場合の費用相場は、1ページあたり1万円〜4万円程度となります。画像の調整など、軽微な調整であれば、1点あたり5000円〜1万円以下での対応が一般的でしょう。
またスマホ対応すべきサイトの多くは、デザイン性や掲載情報が古いままのケースが多いため、スマホ対応とあわせてWebサイト自体のリニューアルを行う企業も多くあります。
下記記事ではサイトリニューアルにおける費用相場についてより詳しく解説していますので、ぜひこちらもあわせてご覧ください!
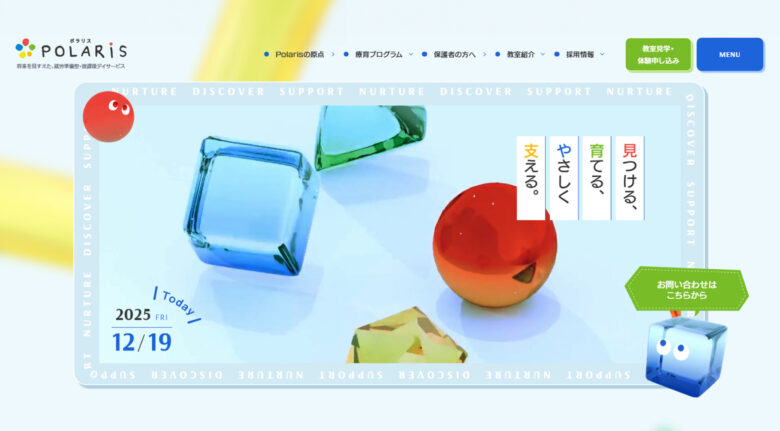
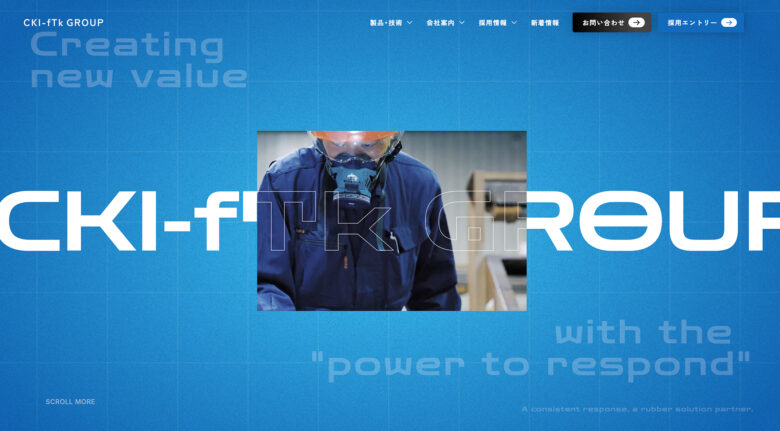
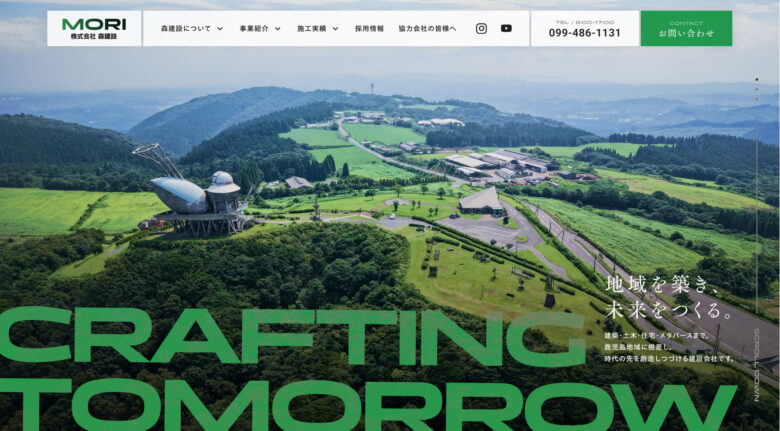
スマホ対応している参考サイト事例
ジェイエムシー株式会社

https://www.jmc-ltd.co.jp/(制作:株式会社リーピー)
ボリーナ アヴァンティ(株式会社TKS)

https://bollina.jp/avanti/(制作:株式会社リーピー)
元町デンタルクリニック

https://motomachi-dc.jp/(制作:株式会社リーピー)
弊社リーピーの制作するWebサイト(スマホサイト)事例は、下記ページからもご覧いただけます。
スマホ対応を行うにあたってよくある質問
Q1: スマホ対応(レスポンシブデザイン)とは?
A1:スマホ対応(レスポンシブデザイン)とは、ウェブサイトのレイアウトやデザインが利用者のデバイス(スマホ、タブレット、デスクトップなど)の画面サイズに応じて自動的に調整されるデザイン手法のことです。
Q2: モバイルサイトとスマホ対応(レスポンシブデザイン)は何が違う?
A2:モバイルサイトは、スマホやタブレット専用に作成された別のウェブサイトです。対照的に、レスポンシブデザインは一つのウェブサイトが複数のデバイスに適応するデザインです。
Q3: スマホ対応に伴い、ウェブサイトのコンテンツを変更する必要はありますか?
A3:基本的にコンテンツの変更は必要ありませんが、スマホユーザーに適したコンテンツ表示や操作性の向上のため、一部のコンテンツやレイアウトの調整が必要な場合があります。
Q4: スマホ対応への切り替えにかかる時間はどれくらいですか?
A4:プロジェクトの規模や複雑さ、リソースによって異なります。小規模なウェブサイトであれば数週間、大規模なプロジェクトでは数ヶ月かかることがあります。
この記事を書いた人
Iguchi
Webマーケター/コンサルタント 愛知県一宮市出身。学生時代に企業の専属ブロガーを務める傍ら、個人経営の仲介業者・イベントプロモーターとして活動。 リーピー入社後は、Webサイト制作におけるプロジェクトマネージャー経験の後、「成果の出るサイト制作」を支援するSEOマーケターを担当している。
世界的なWebデザインアワードも受賞!
全国にある制作会社でも随一を誇る、14名のWebデザイナーが在籍。
世界最大級のWebデザインアワード「Awwwards.」の受賞歴も豊富なリーピーの制作実績を、ぜひご覧ください。