2024.02.20 - Tue
たまちゃん
Webフォントって何?Webフォントを使うメリットは?

今回は、Webフォントについて、ご説明していきます。
「なにそれ?」という方も「聞いたことはあるけど、使ったほうが良いの?」という方も、ぜひご覧ください。
Webフォントって何?
Wikipediaによると、下記のように書かれています。
Webサーバー上にフォントファイルを置き、Webデザイナーの意図するフォントを表示できるようにした技術がWebフォントである。またはWebサーバー上に置かれるフォント自体をWebフォントと指し、フォントをWebで利用するよう提供するサービスをWebフォントサービスとして区別する。
小難しい内容ですが、ホームページでデザイン性のある文字を、テキストとして利用できる技術のことです。
インターネット上のフォントデータが保存されている場所からデータを読み込んでホームページ上に表示させているので、どのPC、スマートフォンからホームページを見た場合も、同じフォントを表示することができます。
Webフォントを使用しているホームページの例
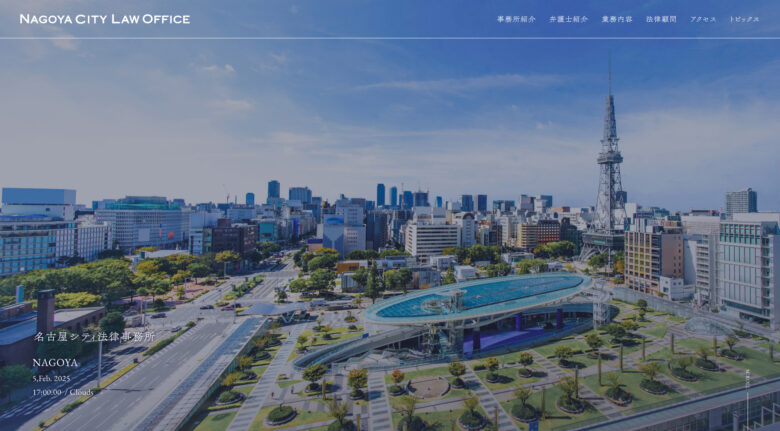
魚道クライミングジム様
文字にもポップな色合いを使い、またゴシック調のフォントを使うことで、楽しさを表しています。
日本語:フォークB
アルファベット:Aref Ruqaa

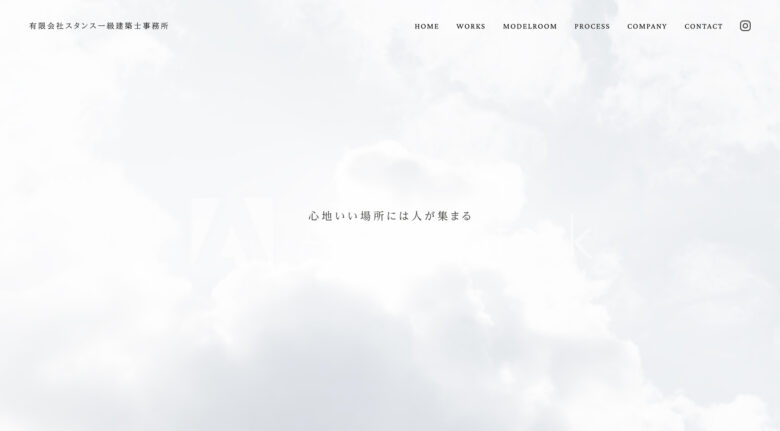
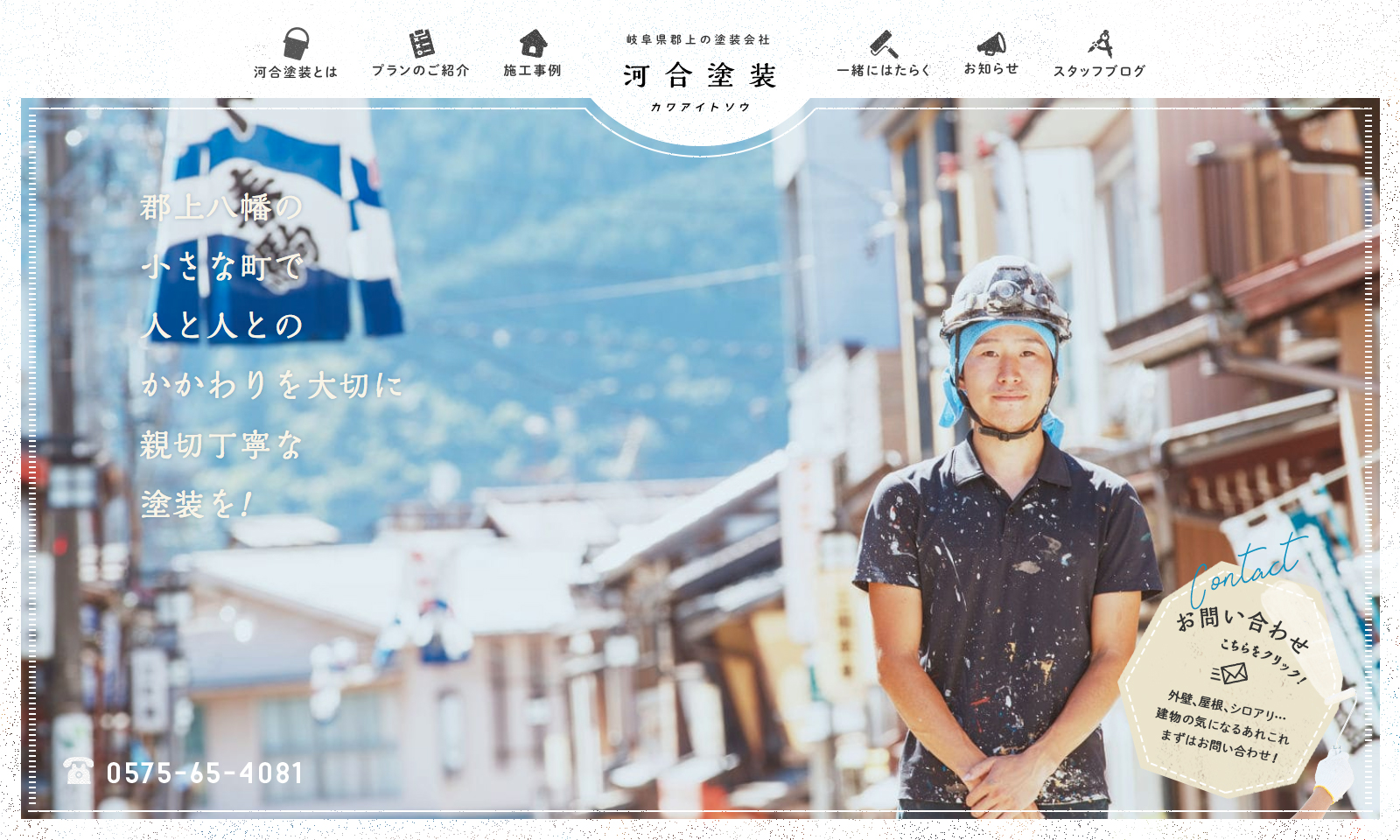
河合塗装様
本文は親しみやすく読みやすい丸ゴシックを採用し、見出しは2種類の書体を組み合わせて使うことで、独自の雰囲気を作りました。繊細なフォントで、スタッフの方々の柔らかい雰囲気と施工の丁寧さを表現しています。
見出し:漢字→解ミン 宙 M/かな→小町 -MM
本文:秀英丸ゴシックB

写真や色合いはもちろんですが、フォントもホームページの雰囲気に影響してくるのです。
これまでは、どうしていたのか?
では、デザイン性のある文字を表示したい場合、Webフォントが普及するまではどうしていたのか?
一般的なのは、テキストの画像を作る方法です。画像で作っていれば、見る端末によってフォントが変わることはありません。ただ、ホームページの文章全てを画像で作ると、更新や文言修正に手間がかかるため、ファーストビュー(トップページの一番初めに表示される画像)や、見出しの文字など、目立つ部分だけを画像で表示させるホームページが多数ありました。
デザイン性を重視したい場合は、文章のほとんどを画像で作っているホームページもありました。
Webフォントもあった
実はこれまでもフォントの技術はありました。しかし、これまでのホームページでは、ホームページを見ているPCや携帯に指定したフォントデータがなければ、デフォルトのフォントが表示されてしまう仕組みでした。フォントデータがたくさん入っているPCを持っているのは、デザイナーなど専門職の人くらいですよね。そのため、フォントを指定してもあまり意味がなかったのです。
それが、Webフォントの技術で、どの端末から見ても、デザイン性のあるフォントで、ホームページを表示することができるようになったのです。
Webフォントを使ったときのメリット
ブランディングに繋がる
Wordでも使われている「MSゴシック」「MS明朝」などは、よく知られていますが、現在、日本語だけでも1,000種類以上もの「フォント」があるといわれています。一言で明朝体といっても、リュウミン、ヒラギノ明朝、A1明朝(これは、映画「君の名は。」のタイトルで使われ、話題になりました。)など、ニュアンスや太さの違うさまざまな明朝体があるのです。
その中から、感じてもらいたい印象に合わせたフォントを使用することで、無意識にブランドをイメージさせることができます。こちらは極端な例ですが、もし、料亭でポップなフォントが使われていると、違和感がありますよね。
例)
料亭であれば、高級感のある細い筆文字
ファミリーレストランであれば、ポップなゴシックや飾り文字 など
余談ですが、デザイナー間では、好きなフォント談義がしばしば行われます。
デザイン性とSEO対策を両立できる
検索エンジン(Yahoo!やGoogleなどの検索)は、クローラーと呼ばれるロボットによって、どんな内容のホームページなのか?を認識しています。例えば、クローラーが「ホームページ制作について書かれている」と認識すれば、「ホームページ制作」と検索されたとき、検索結果の上位に表示されるようになります。
しかしクローラーが読み取れるのは、テキストのみ。画像に書かれた文字は認識されないのです。そのため、画像化された文章は評価されず、SEO的に不利になってしまいます。
Webフォントの場合は、テキストのままなので、人間にとってもクローラーにとっても読みやすいホームページになり、画像化されたページに比べてSEO対策で有利になります。
情報の編集がしやすい
画像化された文字を修正する場合、「文字の画像を作り直す」「画像をアップロードしなおす」「alt属性(画像を説明するソースコード)を修正する」など、いくつもの作業が必要でした。そもそも、IllustratorやPhotoshopなどの画像編集ソフトを操作できる人でなければ編集できません。
Webフォントならテキストを修正するだけなので、よりスピーディーに対応ができます。長く使うホームページにとって、更新のしやすさは重要です。
スマートフォンからも見やすい
 画像化された文章は、スマートフォンの閲覧最適化が対応されないため、パソコンでは読みやすくても、スマートフォンでは小さく、読みづらくなってしまうことがあります。読みづらいからといって、そのたびに画面を拡大するのも面倒ですよね。それでは、ホームページの離脱に繋がりかねません。
画像化された文章は、スマートフォンの閲覧最適化が対応されないため、パソコンでは読みやすくても、スマートフォンでは小さく、読みづらくなってしまうことがあります。読みづらいからといって、そのたびに画面を拡大するのも面倒ですよね。それでは、ホームページの離脱に繋がりかねません。
スマートフォン対応をして、Webフォントを利用すれば、読みやすい文字の大きさで表示されます。
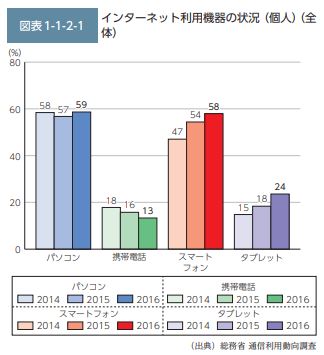
2016年の時点で、インターネットに接続する端末はパソコンが59%、スマートフォンが58%*だったそうです。若い世代から、インターネットの中心はスマートフォンへシフトしつつあるので、スマートフォンでのホームページの見やすさは、集客力に大きな影響を与えます。
*総務省・平成29年版情報通信白書
視覚障害者や外国人にもやさしい
外国語への自動翻訳ソフトや視覚障害者の方のためのホームページ読み上げソフトは、先ほどのクローラーと同様に、画像化されたテキストを読み取れません。
Webフォントはテキストなので自動翻訳や音声読み上げソフトにも対応しています。また、文字の形がわかりやすく、文章が読みやすいように作られたユニバーサルフォントもあります。ホームページは不特定多数の人が見るものですので、自治体のホームページはもちろん民間の団体の場合も、このような配慮をすることが求められています。
いかがでしたしょうか?
「Webフォントを使ったホームページにしたい」「ホームページのデザインを今風にしたい」という方も、ぜひリーピーにご相談ください。
この記事を書いた人
たまちゃん
マーケティングデザイン部 マネージャー/Webマーケター 大学在学中に、複数Webメディアを立ち上げ、アフィリエイターとして法人化。設立から2年後、社会貢献などの「働きがい」を求め、リーピーにジョイン。 現在は、現場で培ったWebサイトの運用経験を元に、お客様サイトの運用代行や自社コーポレートサイトの運用など、幅広いマーケティング領域を担当。
世界的なWebデザインアワードも受賞!
全国にある制作会社でも随一を誇る、14名のWebデザイナーが在籍。
世界最大級のWebデザインアワード「Awwwards.」の受賞歴も豊富なリーピーの制作実績を、ぜひご覧ください。